Capítulo 3 - Explicación

Previamente… Módulo 2 - Capítulo 2
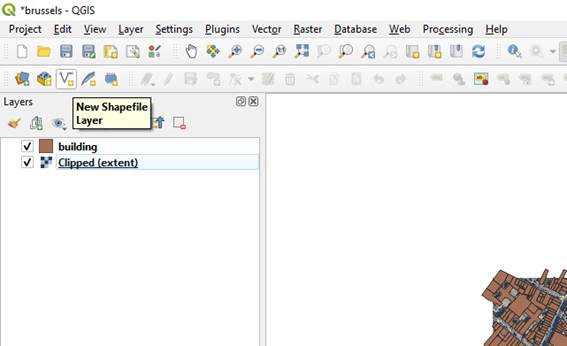
i. Creación de capas
Una capa vectorial nueva se crea seleccionando: New Shapefile or Layer > Create layer


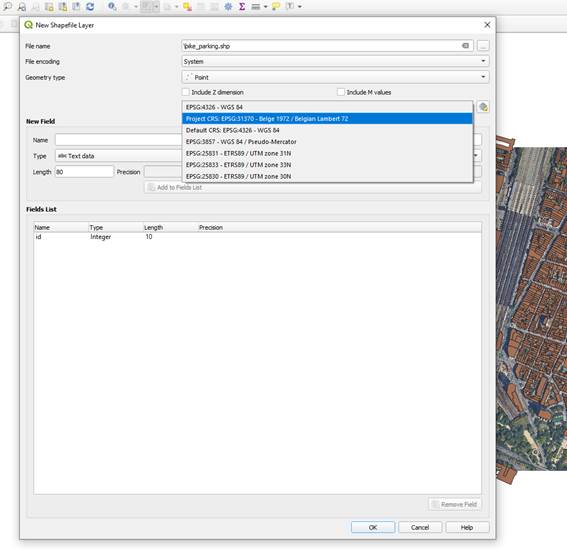
En el siguiente formulario, se rellena el directorio donde queremos guardar la capa, su tipo (punto, línea o polígono) y el SCR, que es el mismo de los casos anteriores.

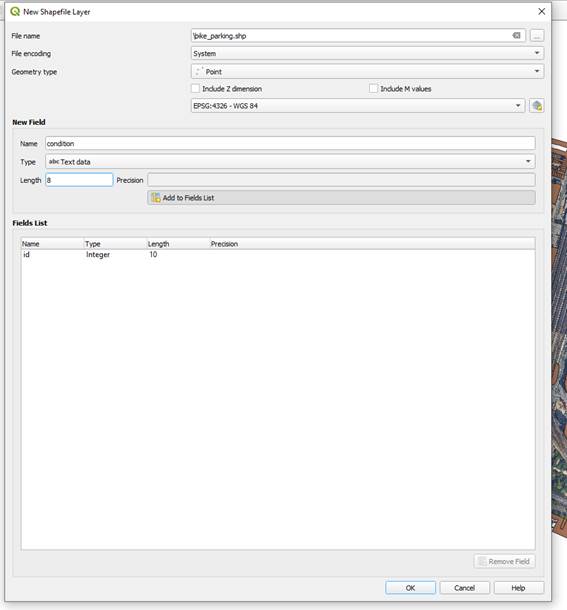
En la sección de “New Field” podemos crear campos nuevos / variables / características de elementos espaciales. Rellena el nombre del campo (limitado a 9 caracteres), su tipo (texto, decimal, número real o fecha) y define la longitud del campo, esto es, cuántos caracteres o cifras se permiten. La precisión define la posición del punto decimal. Si la longitud es 3 t la precisión 1, el valor máximo del campo será 99.9. Con una longitud de 5 y precisión de 2, será 999.99. Terminamos el proceso con el botón “Ass to Field list” y nos permite seguir añadiendo más campos.
La fecha (01-01-2019) es tiene normalmente 10 caracteres de longitud y para imágenes y otros archivos se les suele dar una longutd de 100 para que pueda contener la dirección (el directorio) completa del archivo. En caso de que queramos eliminar un campo de la lista, solo tenemos que seleccionarlo y borrarlo con el botón “Remove Field”. Cuando hayamos terminado, pulsamos OK.
De esta manera crearemos todas las capas que definimos al inicio del ejercicio.
ii. Definición de capas

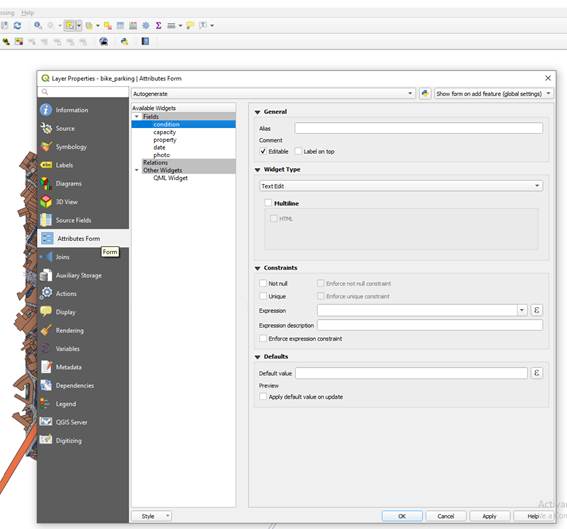
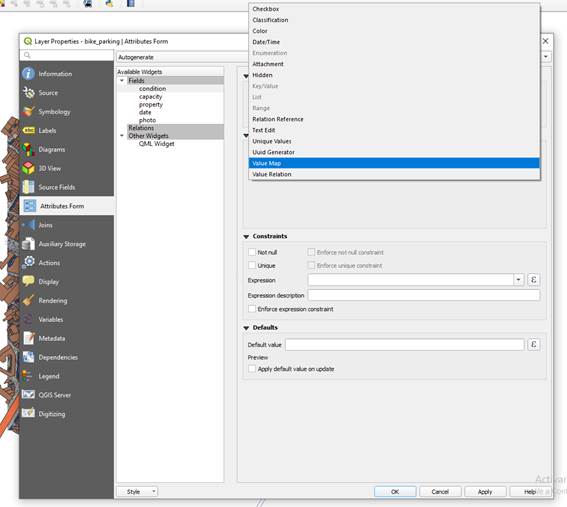
En cada una de las capas creadas podemos predefinir valores que estarán disponibles para ser introducidos durante el trabajo de campo. Esto es útil, primero, para evitar erratas y contaminación de los datos y, segundo, para ahorrar tiempo en el campo. Entramos en las propiedades de la capa bike_parking y buscamos la pestaña “Atributes form”. En la lista central de los campos seleccionamos “condition” y en el “Widget type section” seleccionamos “Value Map”.


En la tabla, dentro de la sección “Widget Type” insertamos los valores por defecto que preparamos en el comienzo del ejercicio y repetimos el proceso con el resto de las capas. En caso de no tener datos por defecto, dejamos el “Widget type” como “text edit”

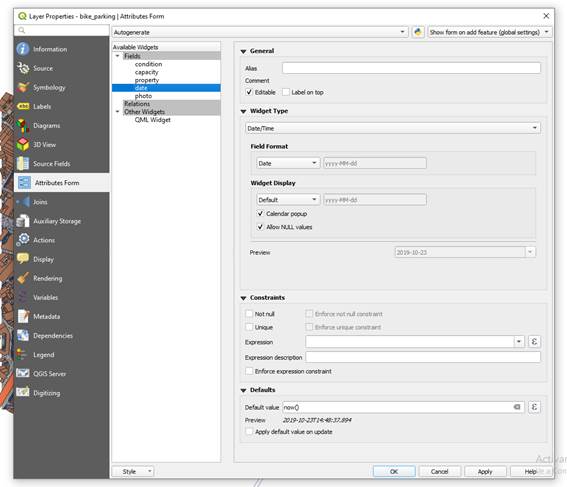
En el caso de la fecha, buscamos la sección “Defaults” e insertamos la función SQL “now()”. Esto nos permite que el campo se rellene automáticamente con la fecha del día de toma de datos.

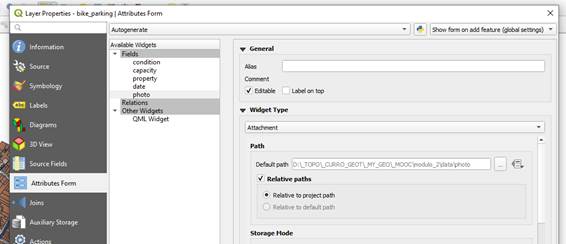
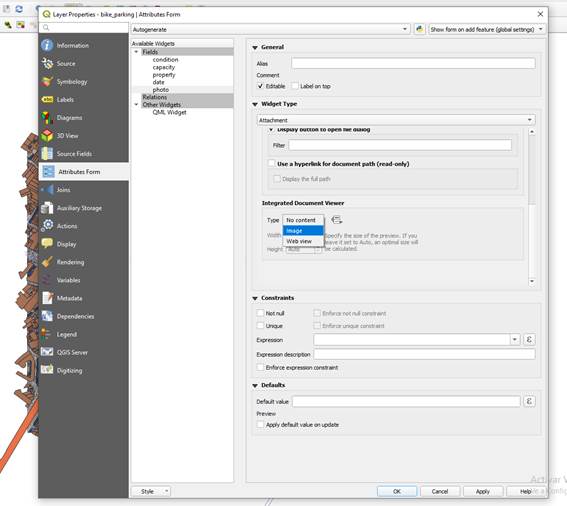
Para la imagen temenos que seleccionar el “Attachment widget”

Después activamos la casilla “Relativa paths” y más abajo seleccionamos “Image” en la sección “Integrated Document Viewer”. Esta función crea un enlace de texto a la localización de la foto/imagen.
En QField, crea un botón con un icono de cámara que te permita tomar fotos y guardar esta ruta.
De este modo asignamos los widgets que preparamos al inicio del ejercicio a todas las capas.
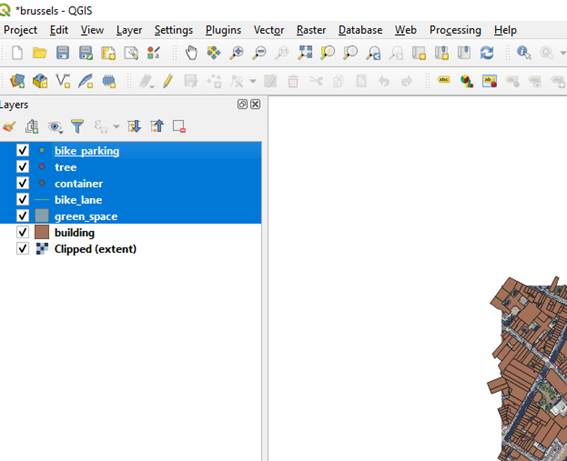
iii. Visualización de los ajustes, etiquetas y escalas

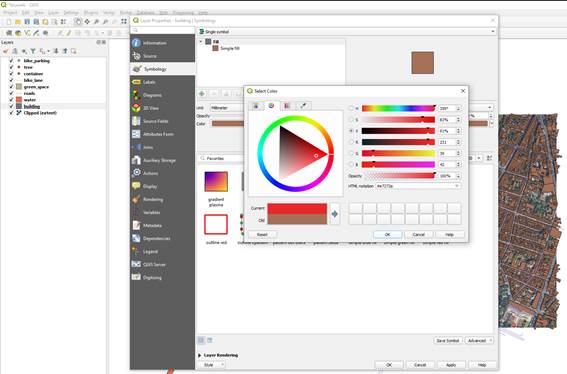
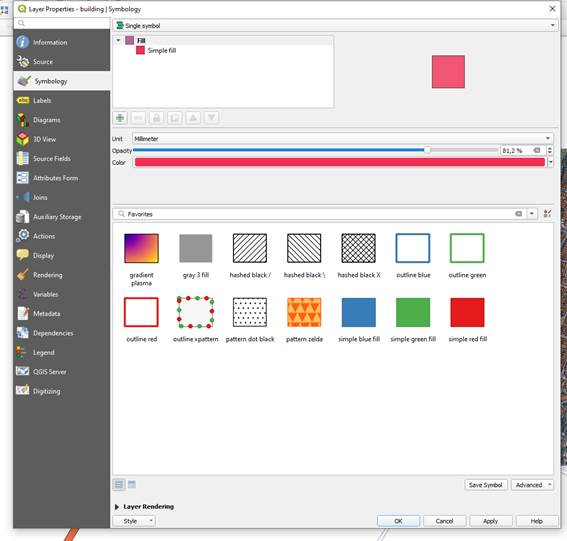
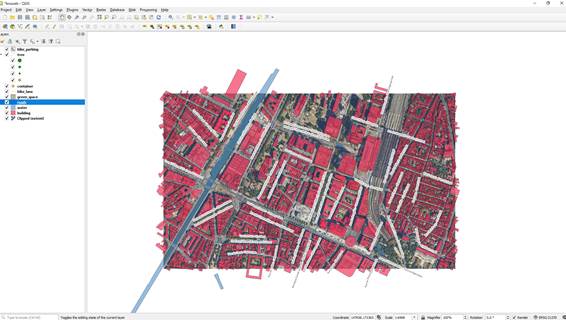
Para mejorar el aspecto del proyecto cambiaremos la visualización de los elementos. Empezamos por los edificios. En las propiedades, seleccionamos la pestaña “Symbology” y modificamos el color a rojo

Después, reducimos la opacidad al 66% para que la imagen se pueda ver a través de la capa vectorial y confirmamos (OK).

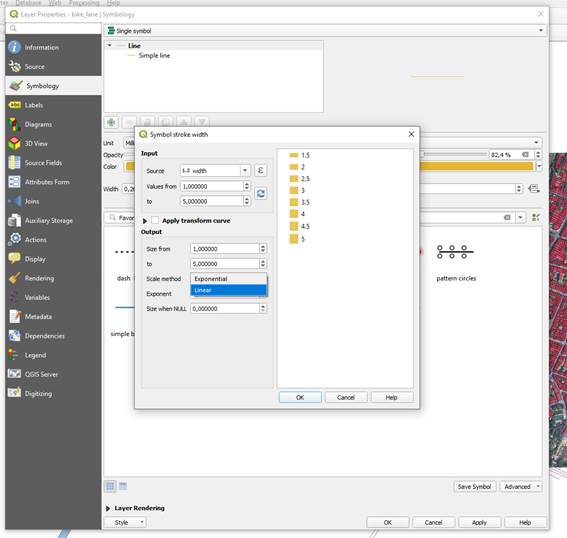
En el caso de la capa “bike_lane”, mostraremos la anchura del carril bici en el mapa. De igual modo que el caso anterior, cambiaremos el color a naranja y reduciremos la opacidad al 80%. Sin embargo, en este caso, modificaremos el tamaño usando el asistente.

Esto nos permite visualizar la anchura en relación con una de las variables (en nuestro caso: anchura). Los valores de visualización estarán entre 1 y 5, como los del tamaño del “output”. El “scaling method” será “linear”. Confirmamos (OK).

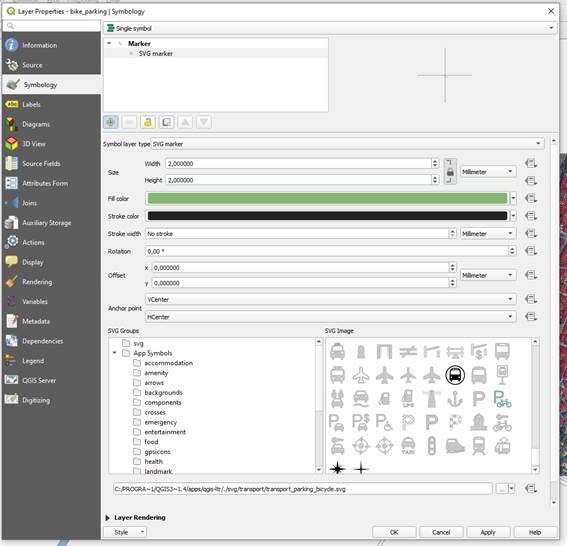
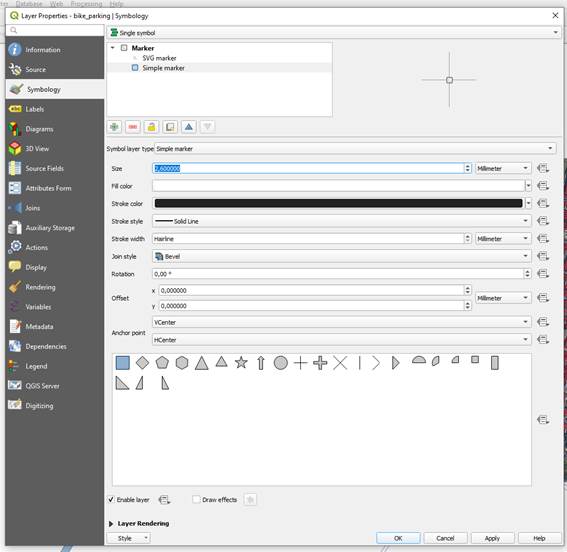
La capa “bike_parking” puede simbolizarse con un icono vectorial. En la pestaña de simbología seleccionamos “Simple marker” y lo cambiamos a “SVG marker”.

Al final de la ventana podemos seleccionar el icono de acuerdo con nuestro gusto. Le modificamos el color a negro y ampliamos el tamaño.

Con el botón verde del símbolo + añadimos un marcador rectángulo simple y en el orden de los marcadores lo bajamos a la última posición. Cambiamos su relleno a blanco e incrementamos el tamaño para que esté en línea con el icono SVG.


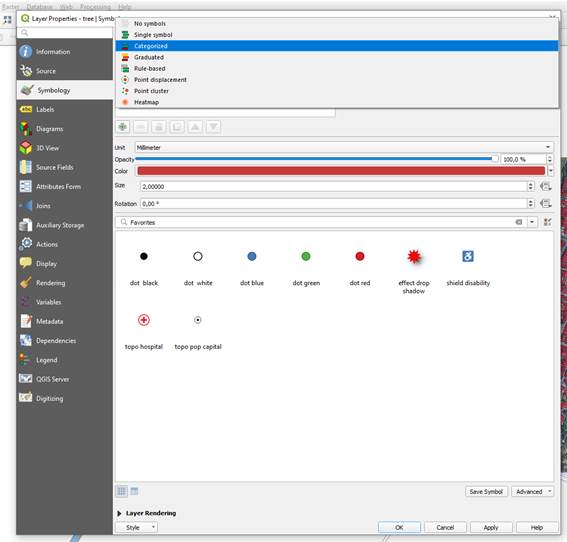
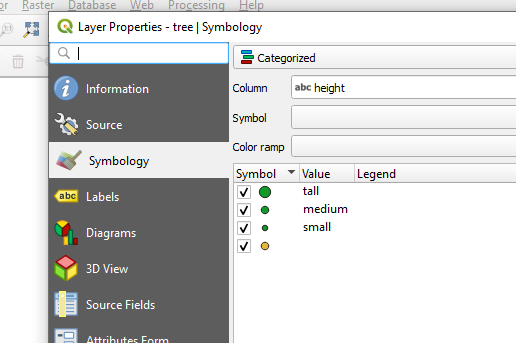
La capa de árboles (tree) puede visualizarse por el tamaño del elemento. En este caso es una característica en texto por lo que utilizaremos la “Categorized visualization”.

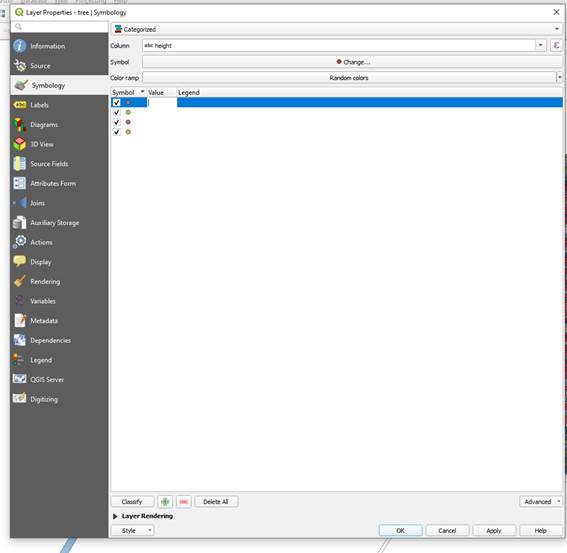
La variable que determine la clasificación será Height (altura). No existen valores en la lista de clasificación así que tendremos que añadirlos manualmente usando el símbolo +.

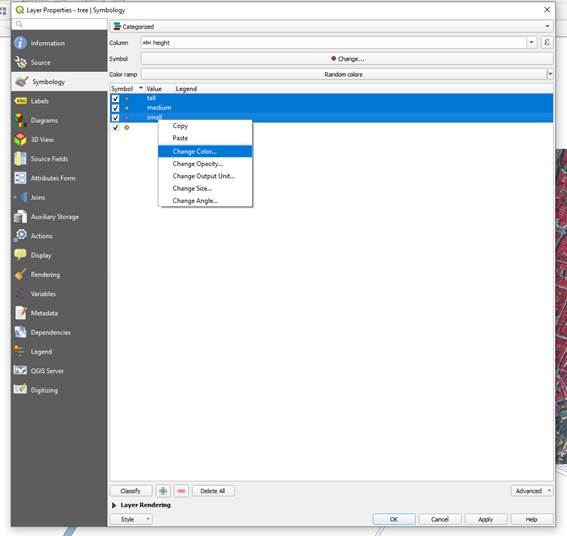
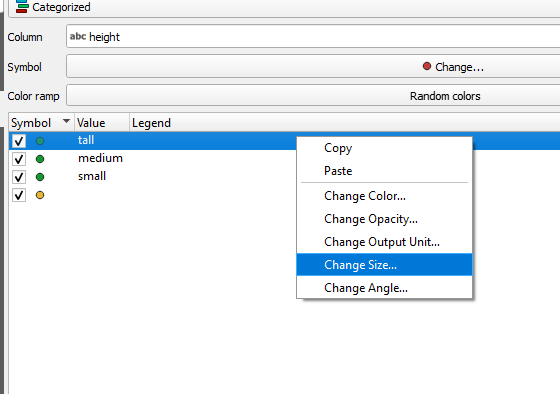
Con un click dentro de la columna de valores podemos definir el valor de acuerdo con que elemento se clasifica (alto, medio, bajo) de la misma manera que en “Value maps” (tienen que encajar exactamente). Seleccionamos las filas y con click derecho seleccionamos “change color” y lo cambiamos a verde.

Con click derecho en cada una de las filas seleccionamos cambio de tamaño y lo modificamos en todos los symbolos (alto-3, medio-2, bajo-1.5).

Dejamos los contenedores con un símbolo único como un polígono amarillo.


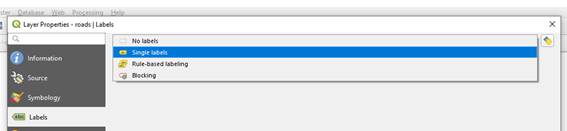
El caso de las líneas de carreteras (road lines) puede usarse para etiquetar las calles con su nombre y así facilitar la orientación en el mapa.

Seleccionamos el campo que provee de información para la etiqueta de nombre. Reducimos el tamaño y la opacidad.
PARA APRENDER MÁS….

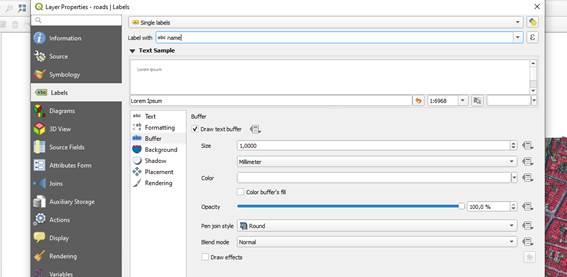
Para mejorar la lectura del texto añadimos un pequeño “buffer” a su etiqueta correspondiente.

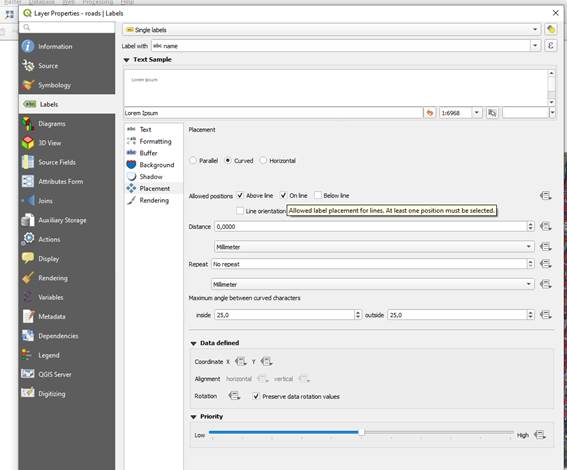
En la sección de posicionamiento seleccionamos “curved” y “on line” para especificar la localización de la etiqueta.

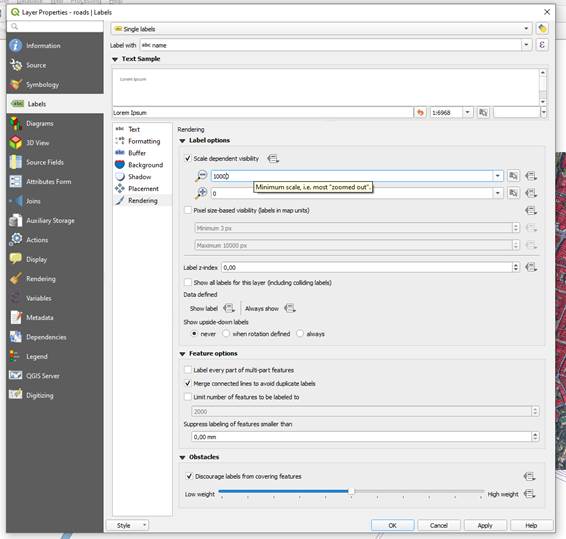
Finalmente, en la pestaña de renderización, activamos la visilibilidad dependiente de la escala y añadimos valores de 10.000 y 0. Esto permite que las etiquetas se muestren solo al nivel de zoom correcto y facilite la lectura del mapa. También activamos “Merge connected lines to avoid duplicate labels”.

Si existen caracteres incorrectos en las etiquetas, cambiaremos el código de la capa.

Esto se modifica en las propiedades de la capa, pestaña “source”, donde cambiamos la fuente de entrada a ISO-8 en lugar de “system”.

El mismo proceso que con la visualización dependiente de la escala se aplica a las capas de bike_lane, bike_parking, tree, green_space y cointainer. Específicamente, en las propiedades de cada capa, en la pestaña de renderización, activamos la casilla de visualización dependiente de la escala e introducimos el valor 10.000.
PARA APRENDER MÁS….
Escala del mapa https://www.e-education.psu.edu/natureofgeoinfo/c2_p5.html

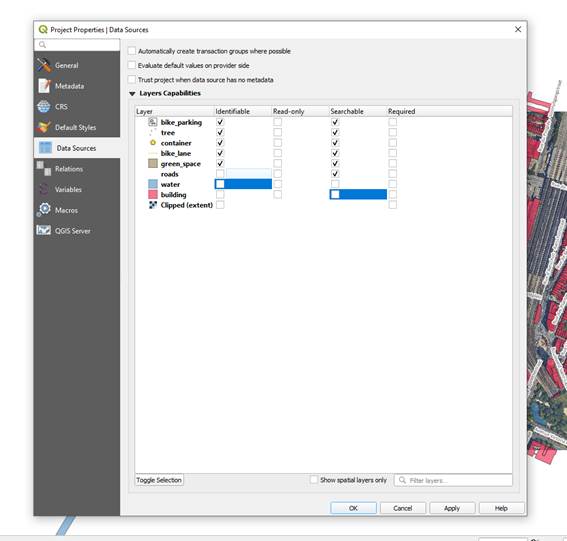
Para hacer el uso del proyecto de QField más fácil, modificamos la opción de edición e identificación de las capas en las propiedades del proyecto de manera que la capa de water, roads, buildings y la ortofoto no sea editable ni identificable.
Continua… Módulo 2 – Capítulo 4