Capítulo 4 - Explicación

Previamente… Módulo 8 - Capítulo 3
Transformación KML
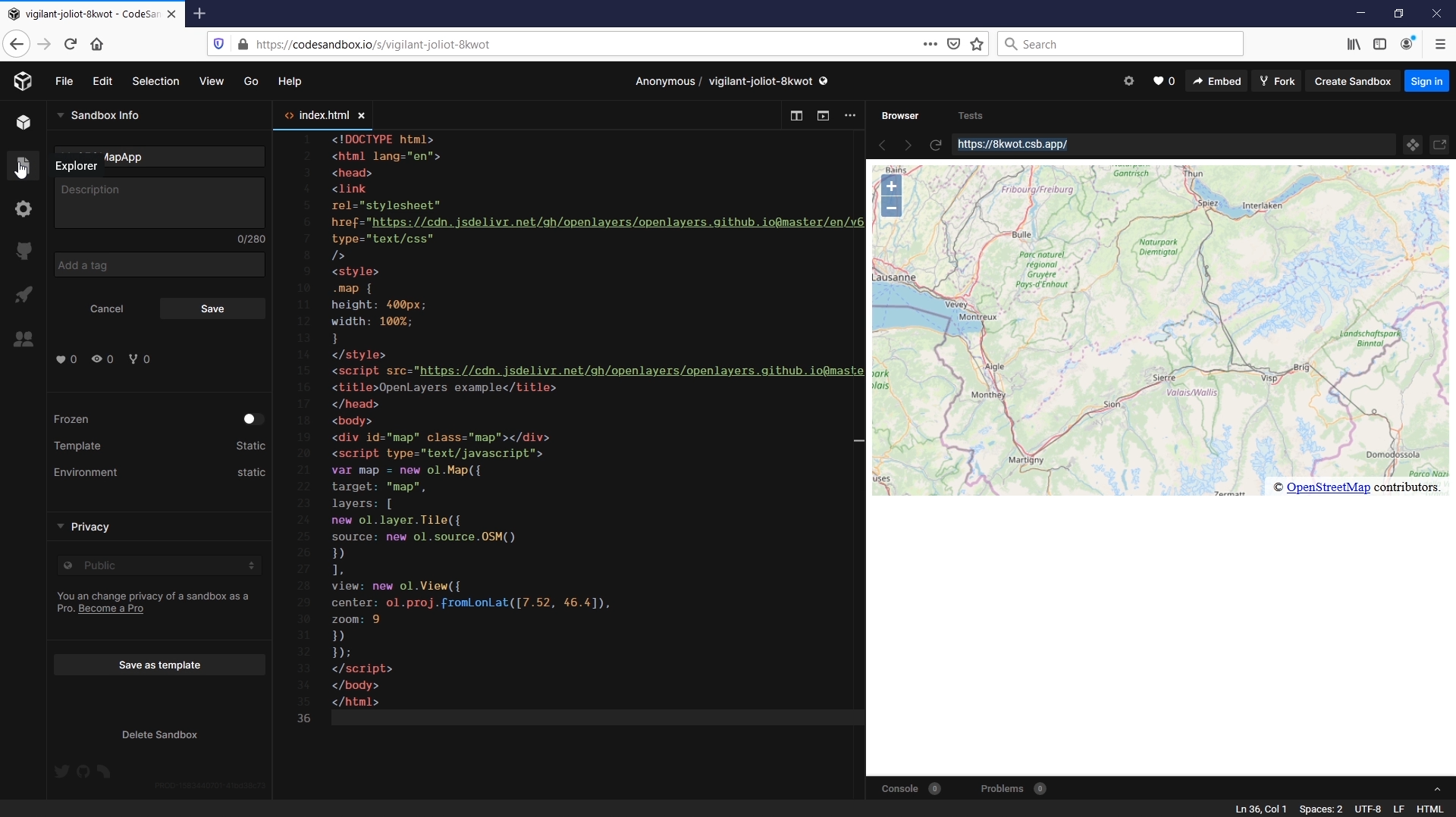
Sin embargo, debería haber más contenido en el mapa que solo un mapa de fondo básico.
En el curso tienes un archivo kml que contiene información sobre una zona de ski en Suiza y puedes comprobar la información en Google Earth

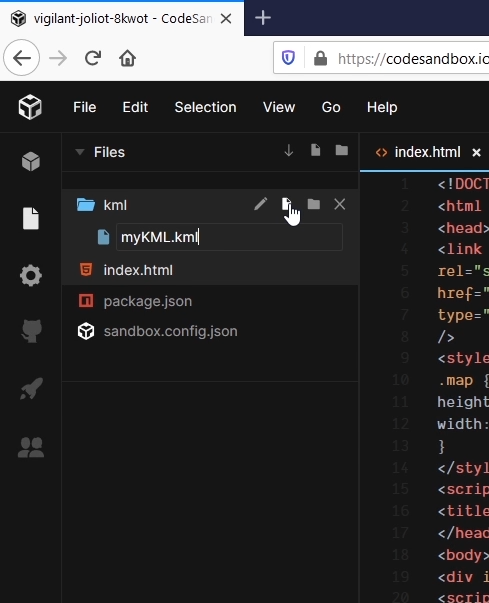
Pero en el codesandbox deberías crear un nuevo directorio llamado KML

En este directorio, crea un archivo nuevo, llamado myKml.kml
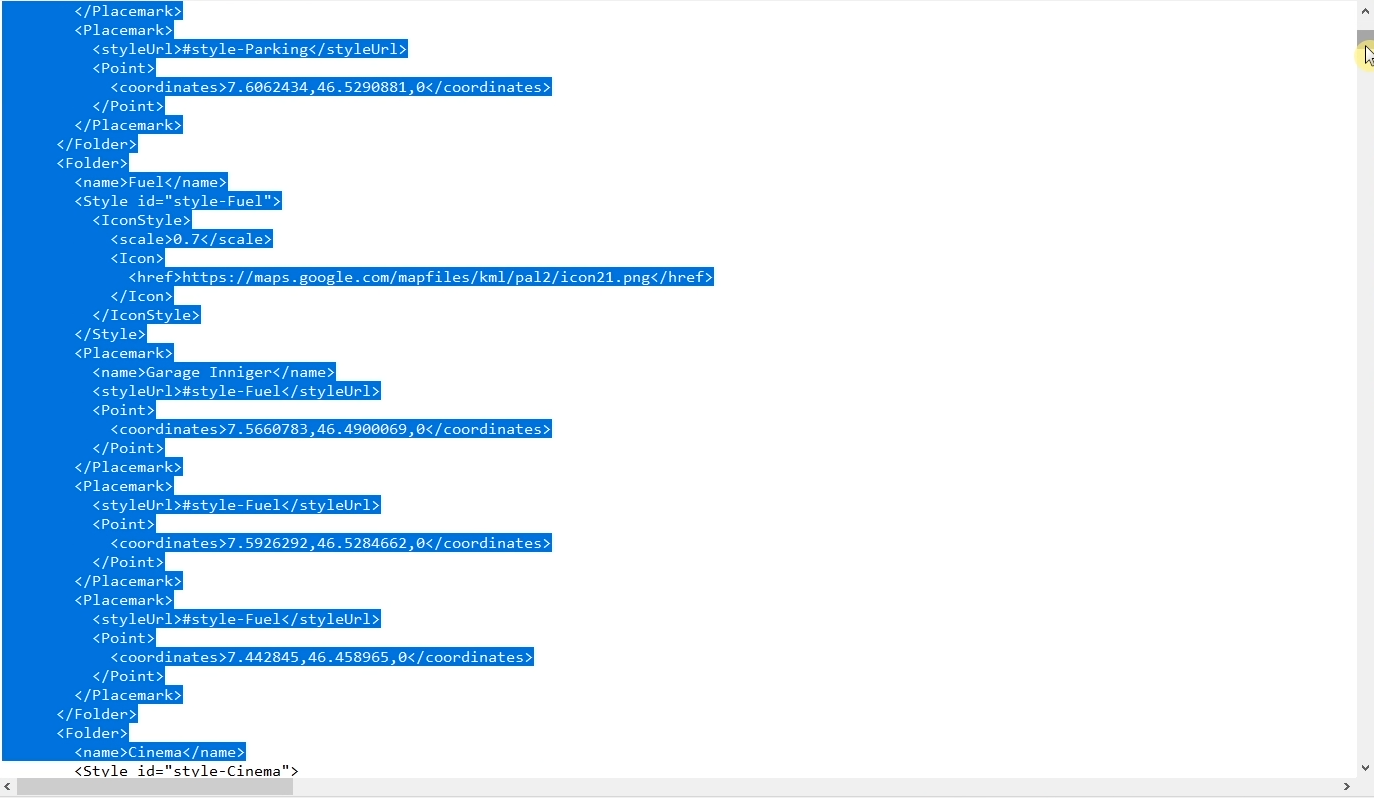
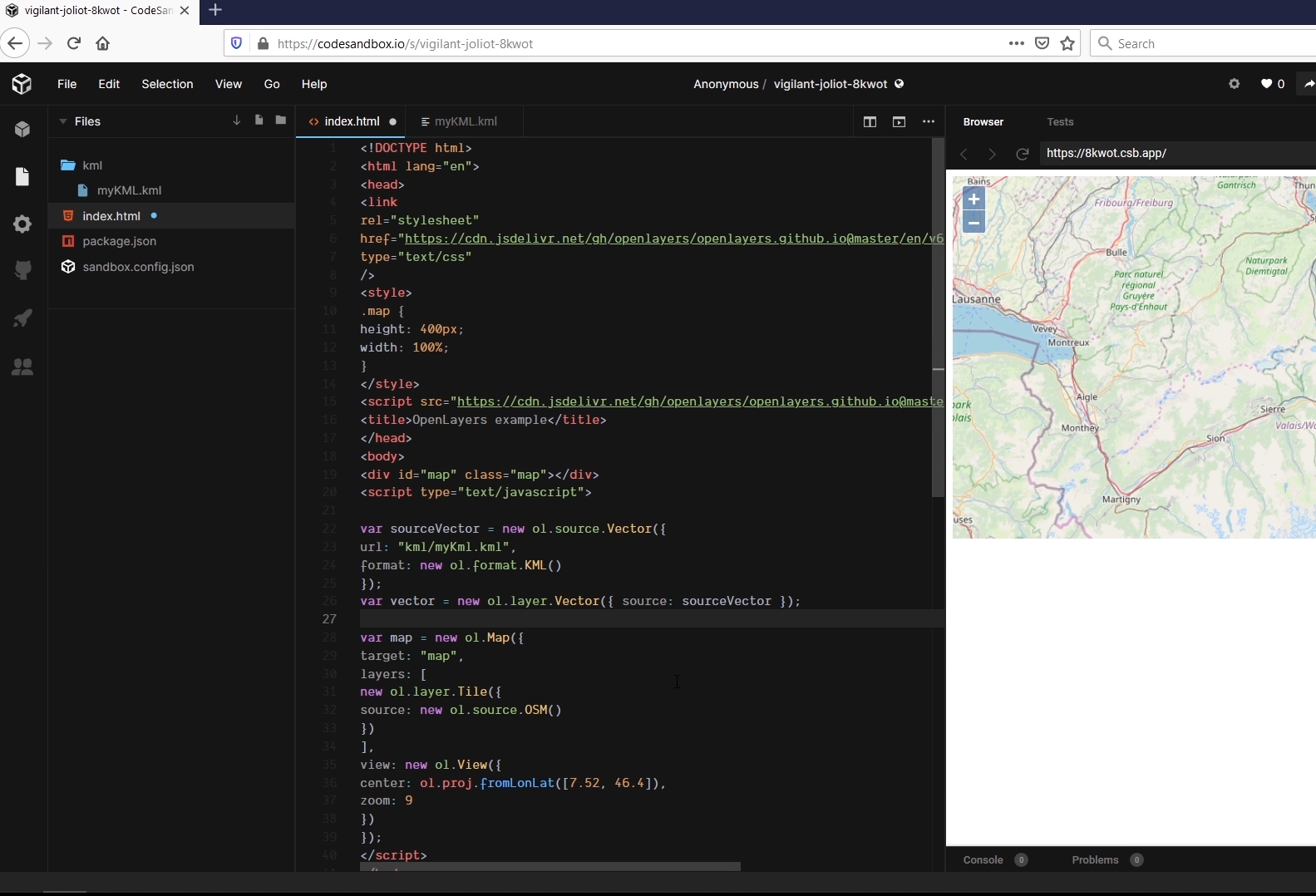
Ahora puedes editar el código del archivo kml

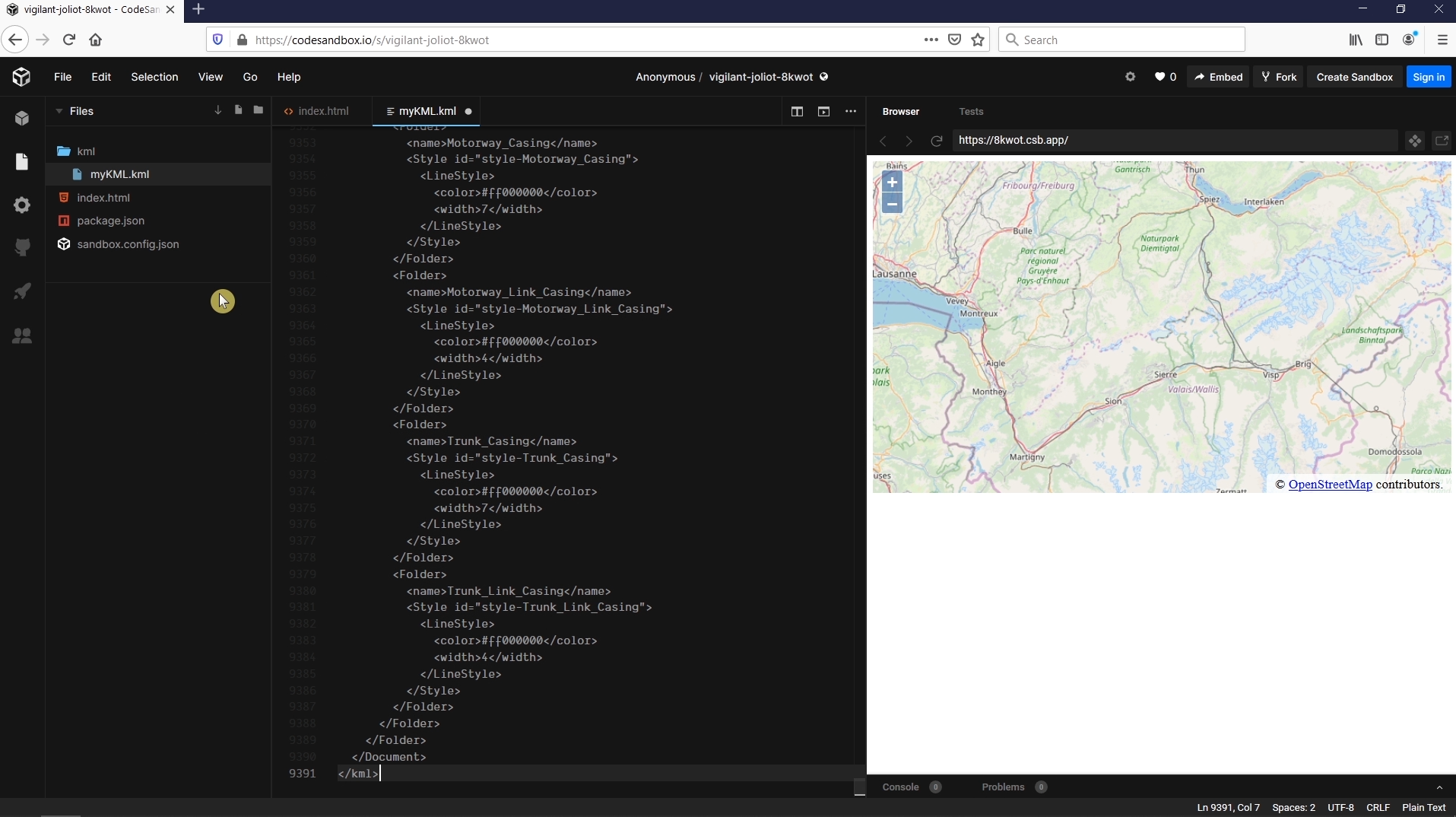
Abre el archive original KML del curso en el Notepad y copia todo el texto (todas las 9291 líneas) y pégalas en el codesandbox. Guarda los cambios.

Ahora ve al código index.html. En la línea 21 inserta el código del paso 4.
Paso 4
var sourceVector = new ol.source.Vector({
url: "kml/myKml.kml",
format: new ol.format.KML()
});
var vector = new ol.layer.Vector({ source: sourceVector });

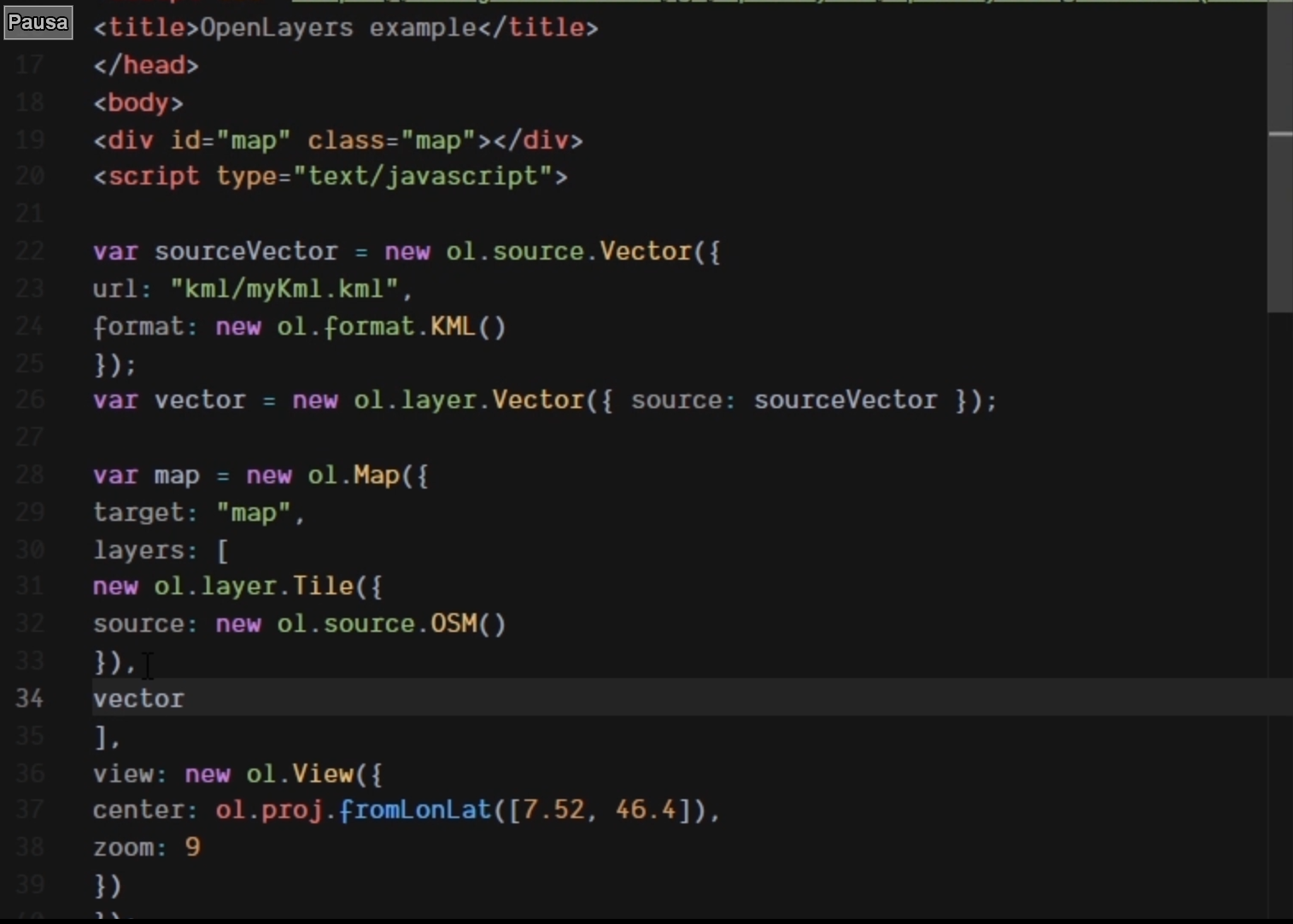
Necesitas encontrar una posición específica en el código de la forma que se muestra en el vídeo e introducir el texto, vector y guardar el archivo

Asegurate que el nombre de tu archivo kml es el mismo que en el archivo index.html en la línea 21.

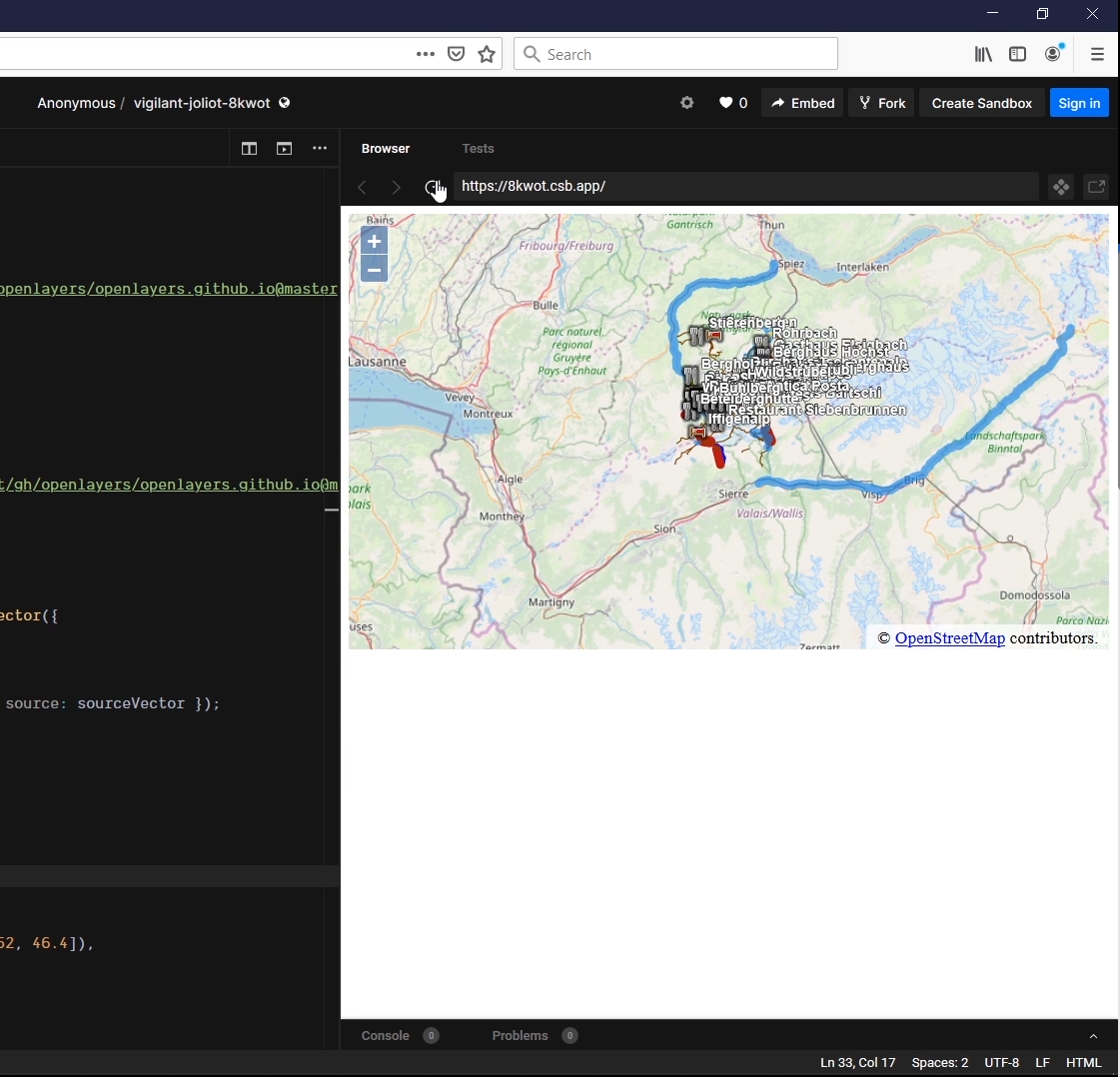
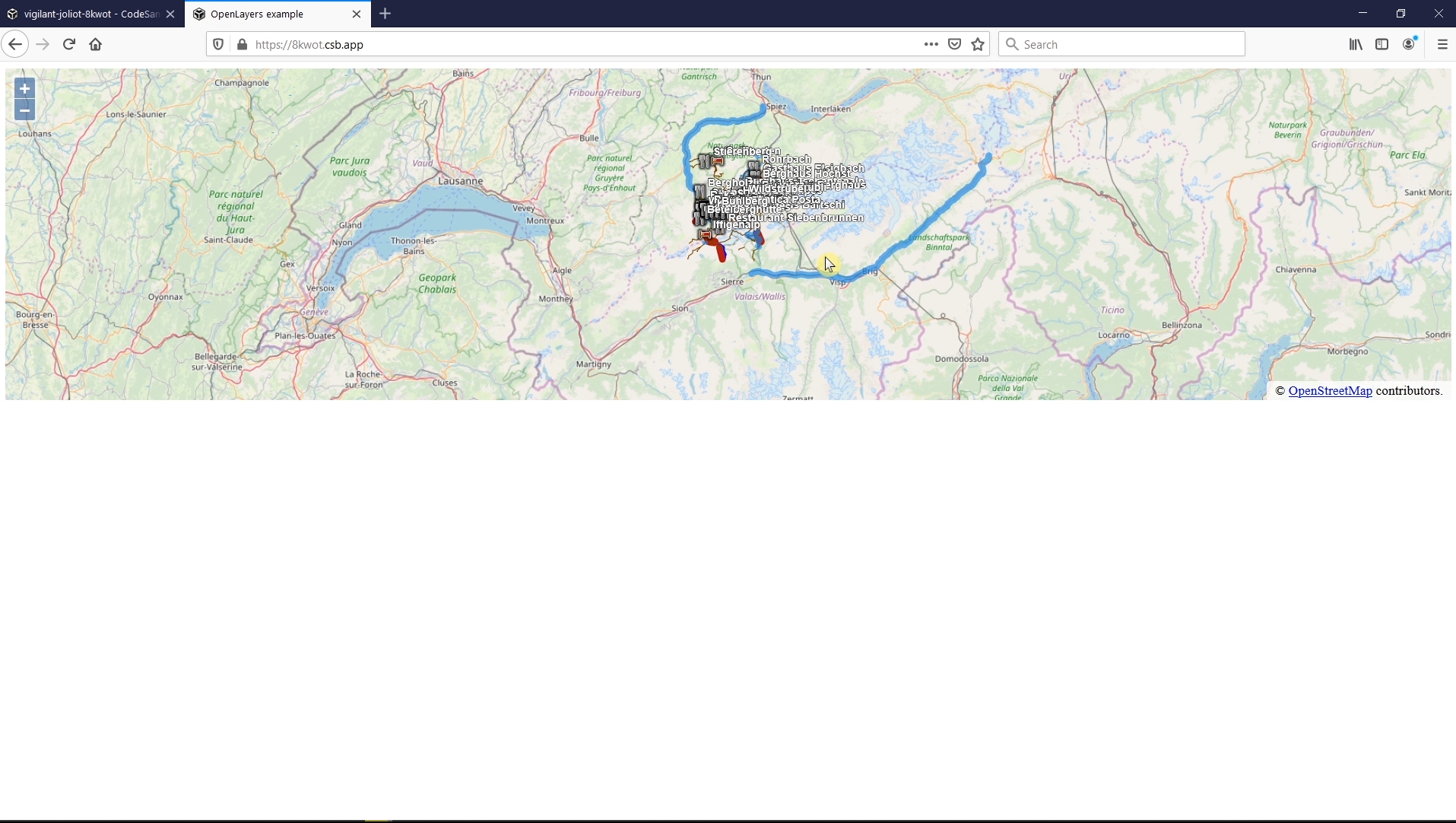
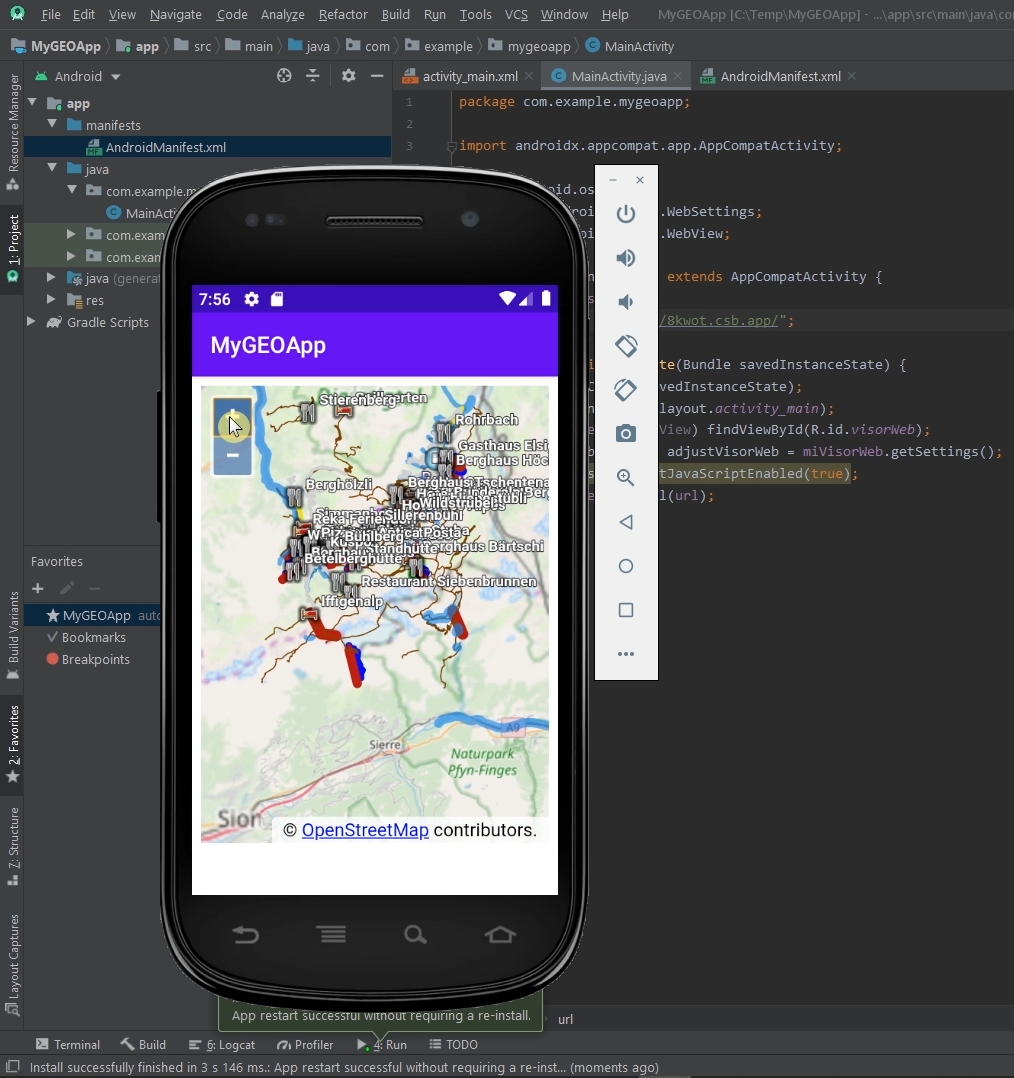
La capa kml se debería visualizar ahora en el mapa.

Verifica que el link funciona

Cuando corras la APP en Android Studio ahora, verás que ya contiene la información kml.
Continua… Módulo 8 – Capítulo 5
