Capítulo 1 - Explicación

Contexto
La importancia de los teléfonos móviles en nuestro día a día es algo imposible de negar. Existe una transformación masiva en la que los móviles ya no son únicamente un aparato de comunicación. El progreso de las nuevas tecnologías, la disponibilidad de productos de calidad, el acceso a internet de alta velocidad y las interfaces intuitivas de estos dispositivos traen una nueva experiencia en computación móvil. Se cree que 4/5 partes de la población mundial usa móviles en sus necesidades diarias. Este convierte a las aplicaciones móviles en una de las mejores opciones para presentar resultados y productos.
Android Studio
En este módulo verás como crear una simple aplicación Android para la visualización de mapas. Trabajarás con el software Android Studio, así que su descarga e instalación es necesaria.

Una vez abierto, tienes que empezar un nuevo proyecto.

Selecciona “Empty activity” en las opciones de proyectos y continua a la siguiente página

Tienes que elegir el nombre de una nueva aplicación y seleccionar el directorio donde lo quieres guardar.
También, cambia el lenguaje a Java y selecciona el SDK mínimo como API 19 – Android 4.4 KitKat.

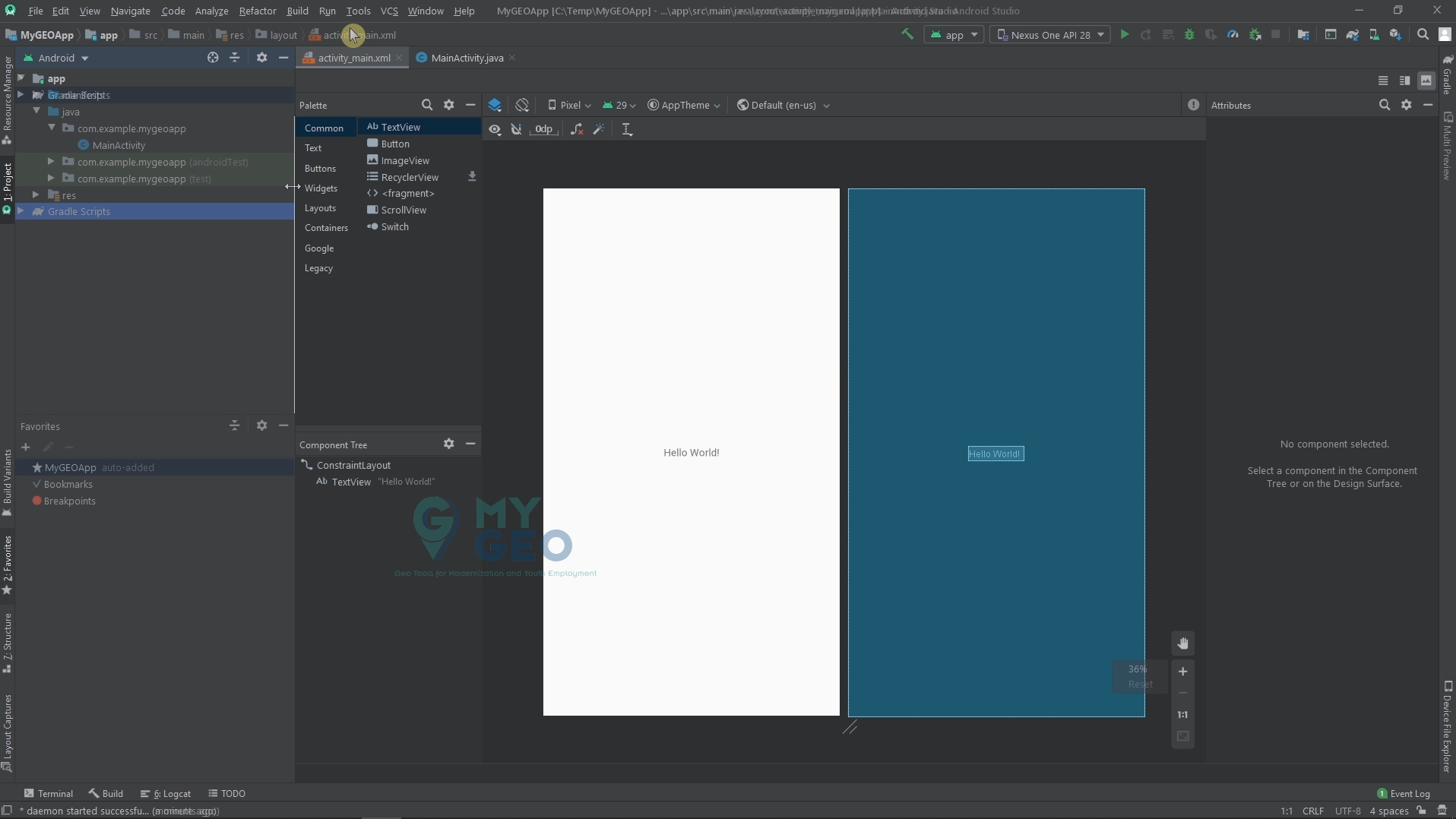
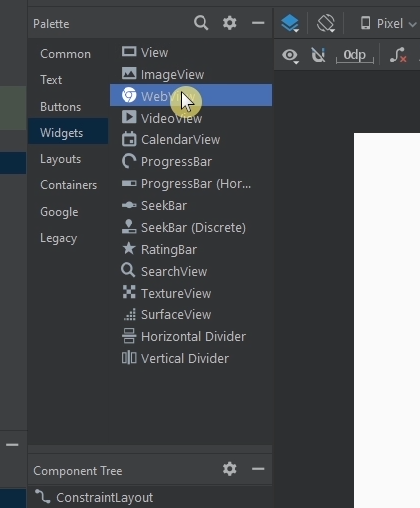
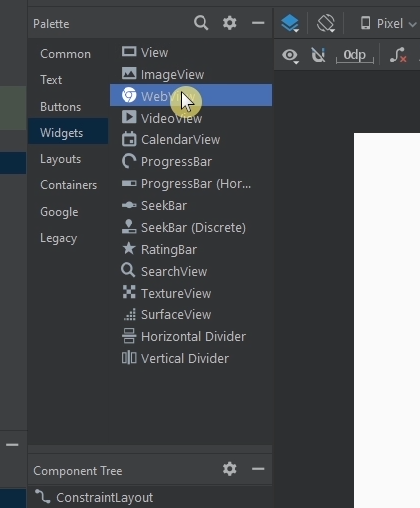
Cambia a actividad main.xml y ve al menú widgets.

Selecciona webview y arrastralo y suéltalo en la parte azul de la pantalla.
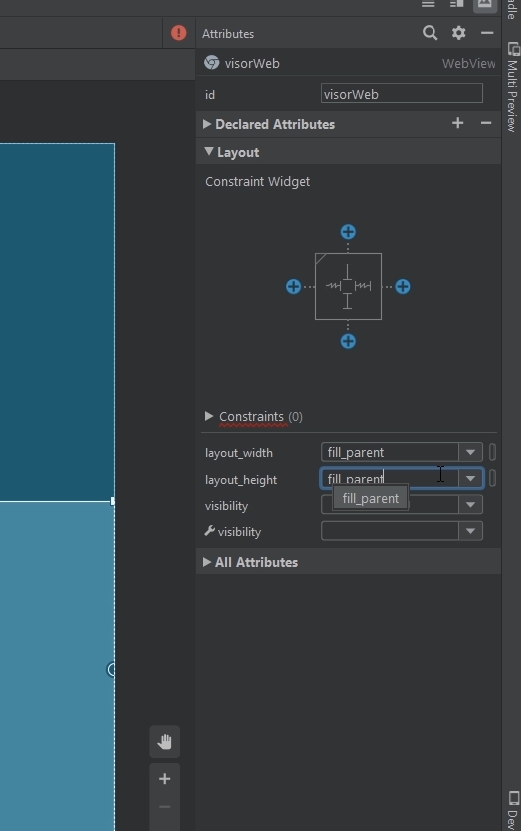
En la sección derecha, rellena las características del webview.

Su nombre debería ser visorWeb y el “layout height” y “width” es “fill_parent”

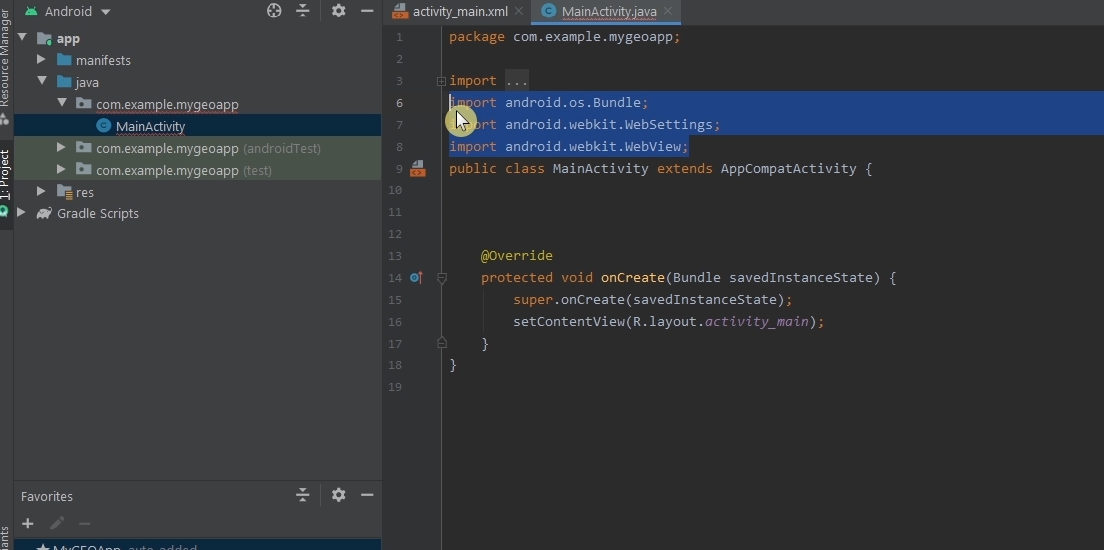
Ahora selecciona la pestaña de actividad principal e introduce la importación de librerías al código.
Import android.os.bundle;
Import androidwebkit. Webview;
Import android.webkit.WebSettings;


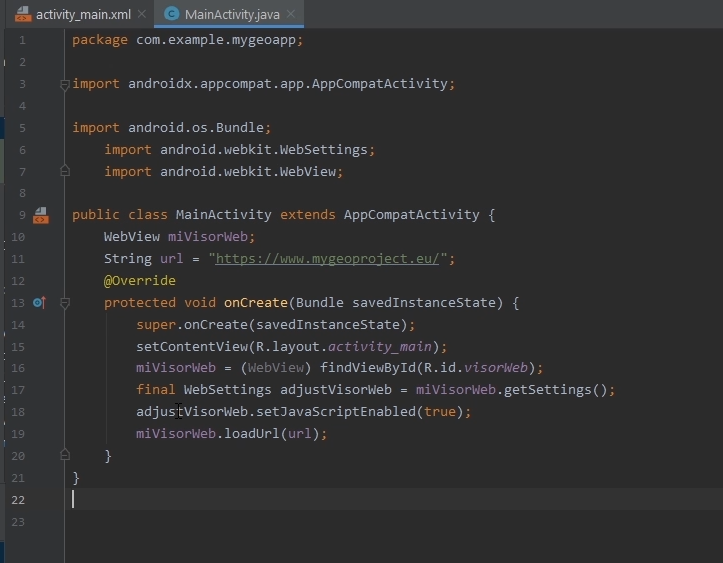
En el próximo paso copia el código del paso 1 y pégalo en el código.
Paso 1:
public class MainActivity extends AppCompatActivity {
WebView miVisorWeb;
String url = "https://www.mygeoproject.eu/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
miVisorWeb = (WebView) findViewById(R.id.visorWeb);
final WebSettings adjustVisorWeb = miVisorWeb.getSettings();
adjustVisorWeb.setJavaScriptEnabled(true);
miVisorWeb.loadUrl(url);
}
}
Puedes ver que en el código hay una URL de nuestro proyecto MyGEO

Ahora busca en el explorador de la parte izquierda AndroidManifest.xml en el directorio y ábrelo.

Tienes que copiar el código del paso 2 al código en el lugar correcto.
Paso 2:
<uses-permission android:name="android.permission.INTERNET"/>
Continua… Módulo 8 – Capítulo 2
