Capítulo 3 - Explicación

Previamente… Módulo 8 - Capítulo 2
Preparación de contenido
Ahora ya tienes tu propia aplicación para el dispositivo virtual. Sin embargo, tienes que crear contenido.
Para esto puedes usar el editor online llamado codesandbox.io

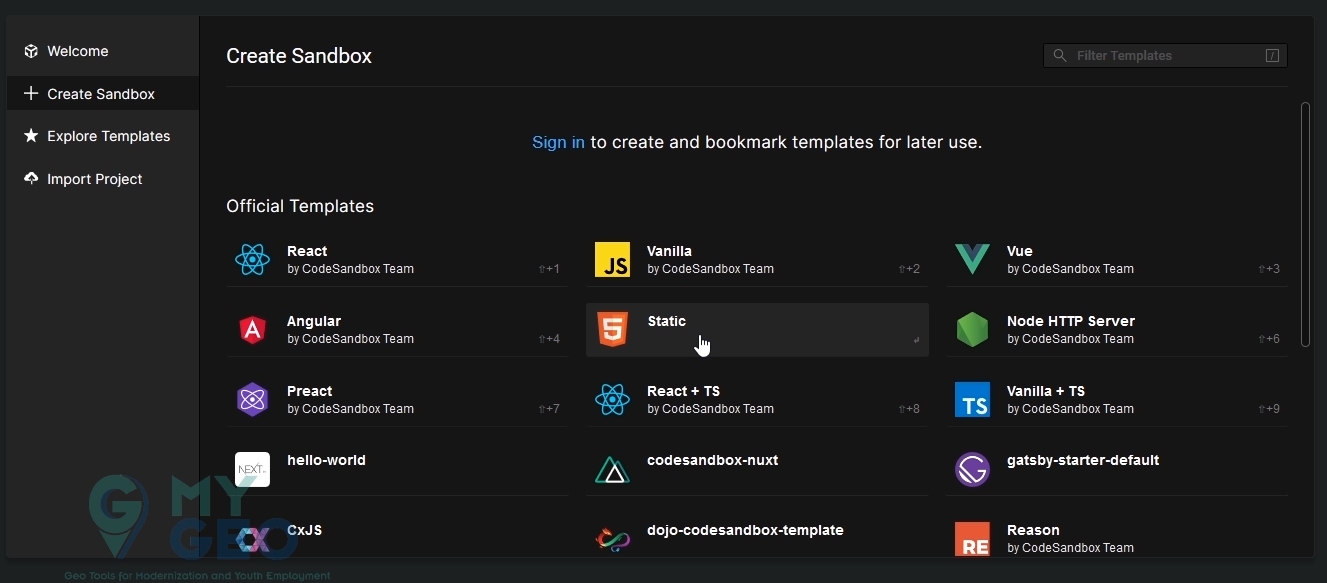
Selecciona “Create a sandbox” y lo mismo en la siguiente ventana.

Choose Static version and proceed to a new window.
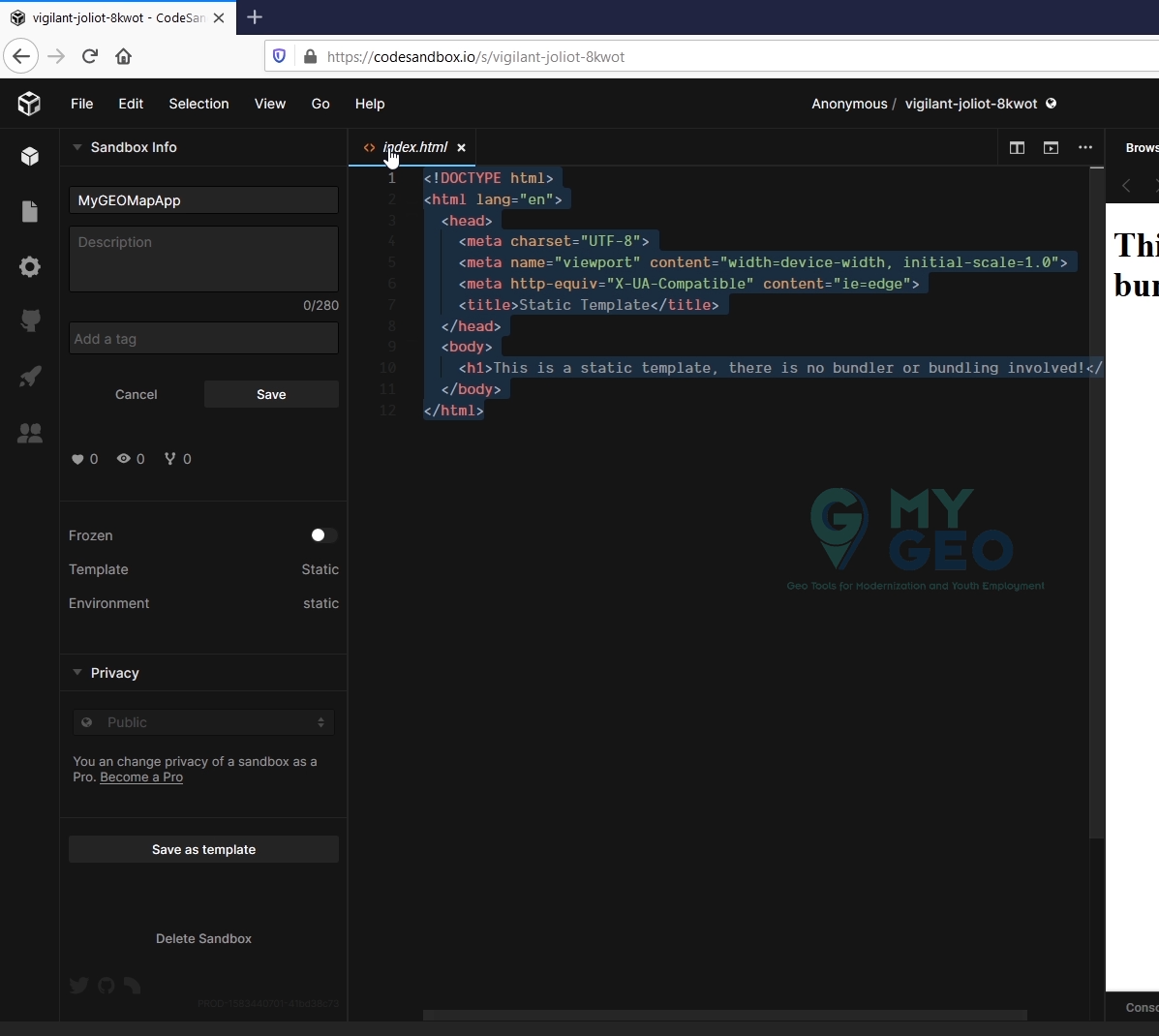
En la parte izquierda puedes encontrar el explorador de archivos, en la parte central está el código y en la derecha hay un visor para previsualizar tus productos.

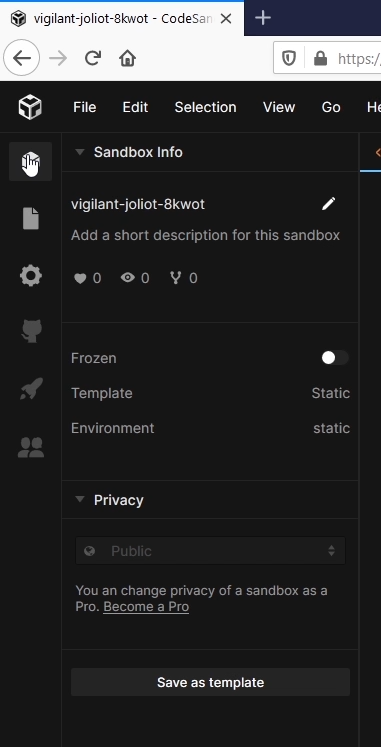
Selecciona el icono del cubo en la parte izquierda y cambia la descripción

Después copia el Código del Paso 3 y pégalo en la sección de código
No debería quedar nada del código antiguo, solo el nuevo que acabas de copiar

Paso 3:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.2.1/css/ol.css"
type="text/css"
/>
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.2.1/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: "map",
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([7.52, 46.4]),
zoom: 9
})
});
</script>
</body>
</html>

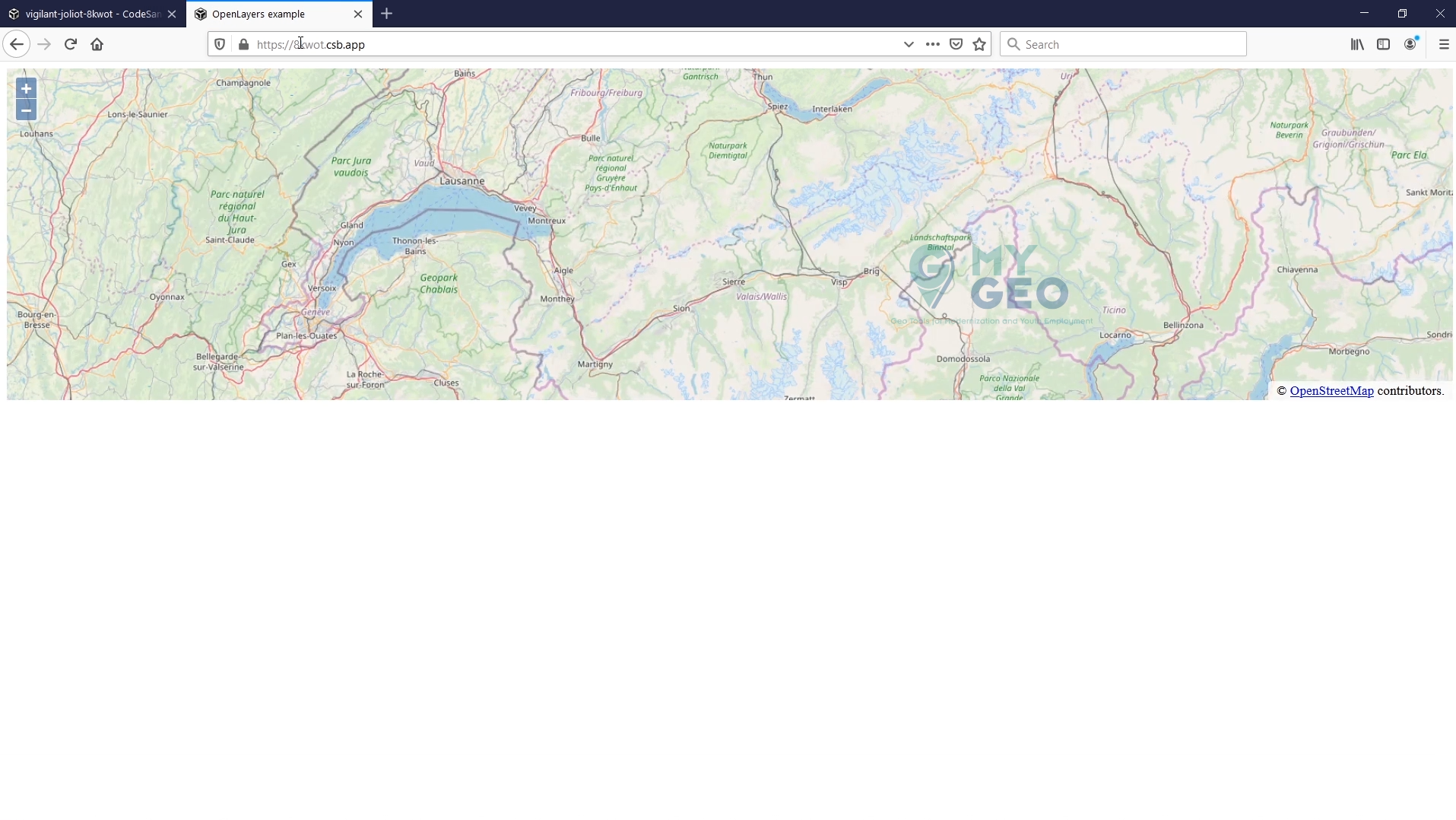
Guarda el archive y mira que el contenido- openstreetmap aparece en el visor
Encima del mapa, hay un link.

Puedes copiarlo y abrirlo en una nueva ventana


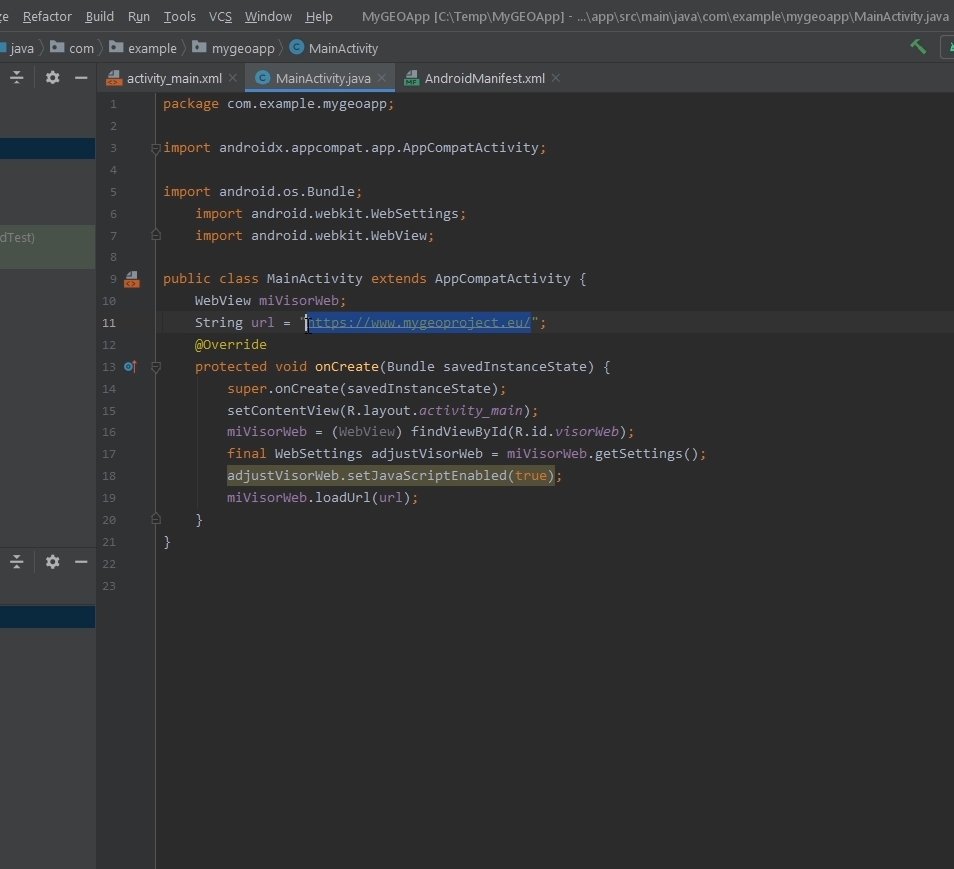
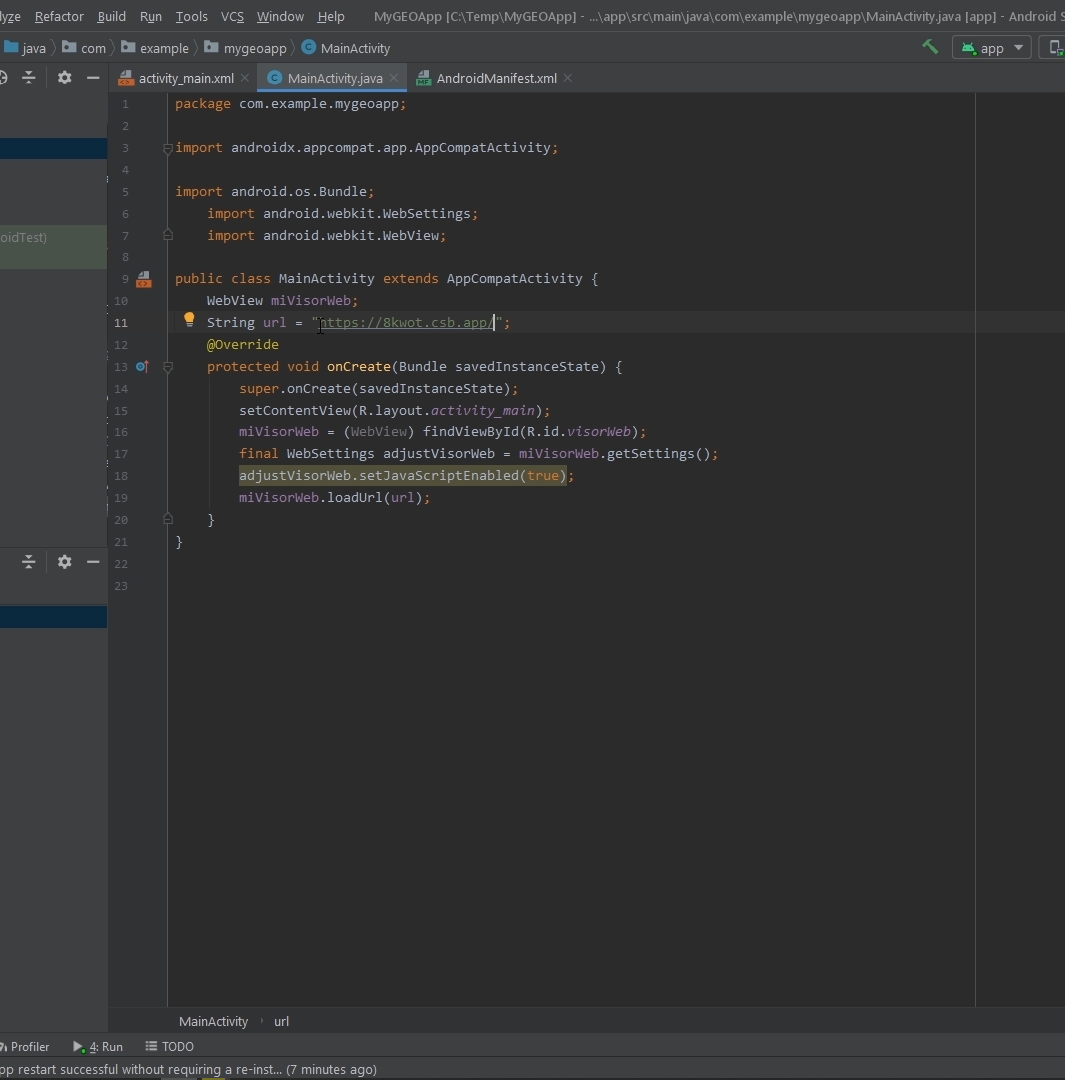
Ahora copia el link y pégalo en el Android Studio en el mainActivity.java code donde hasta ahora estaba la dirección mygeoproject.eu
Después corre la aplicación en el dispositivo virtual de nuevo.

Igual tienes que encender el dispositivo.
Ahora puedes ver el openstreetmap en tu dispositivo.
Continua… Módulo 8 – Capítulo 4
